网页简历制作 01 前期准备
- 网站建设
- 2024-02-21
- 285热度
- 0评论
虽然有了自己的小网站18wcy.cn,但是得益于word press的傻瓜操作,目前为止有关网页web相关的知识还是欠缺的,这不正好就着简历的制作补充一下自己的网页知识。
教程来自于网上,很久之前就收藏了,Documenting web technologies, including CSS, HTML, and JavaScript, since 2005.
01 使用工具
能用的工具很多也很花里胡哨的,不搞那么麻烦,直接现成的:vs code + 插件
02 外观设计
先画一个外观的草图,大概设计一下,这里就参考现有案例曲哲老师的网站的外观设计。
03 素材选择
选择合适的网页颜色、图片、字体
色彩选择器: #855800 (这是曲老师的网页中的黄色)
图片:各种需要用到的图
字体:采用安全字体times new roma
04 网站文件处理
由于不同服务器的处理情况不一致,最好将:文件夹和文件名使用小写,用短横线来分隔,不使用空格
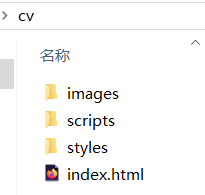
同时在项目的地址下面建立如下的四个文件(夹):

一些引用规则:
- 同级直接使用文件名,例如:
my-image.jpg。 - 子目录,目录名+正斜杠,例如:
subdirectory/my-image.jpg。 - 上级,加上两个点。如果
index.html在test-site的一个子文件夹内,而my-image.jpg在test-site内,你可以使用../my-image.jpg从index.html引用my-image.jpg。 - 随意组合,比如:
../subdirectory/another-subdirectory/my-image.jpg。

