网页简历制作 02 HTML基础
- 网站建设
- 2024-02-21
- 157热度
- 0评论
超文本标记语言:HyperText Markup Language, HTML
一种用来结构化 Web 网页及其内容的标记语言。网页内容可以是:一组段落、一个重点信息列表、也可以含有图片和数据表
HTML 不是一门编程语言,而是一种用于定义内容结构的标记语言。HTML 由一系列的元素组成,这些元素可以用来包围不同部分的内容,使其以某种方式呈现或者工作。
01 元素
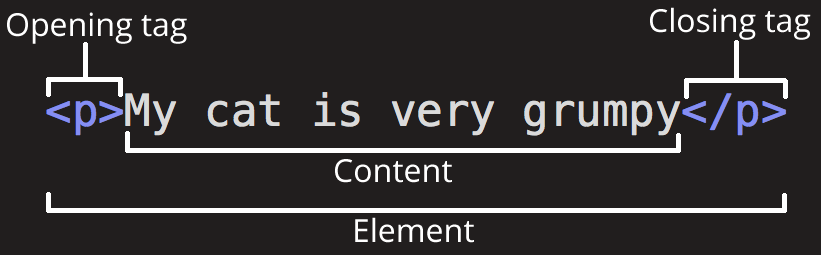
<p>My cat is very grumpy</p>
- 开始标签(Opening tag)
- 结束标签(Closing tag)
- 内容(Content)
- 元素(Element):开始标签+结束标签+内容

-
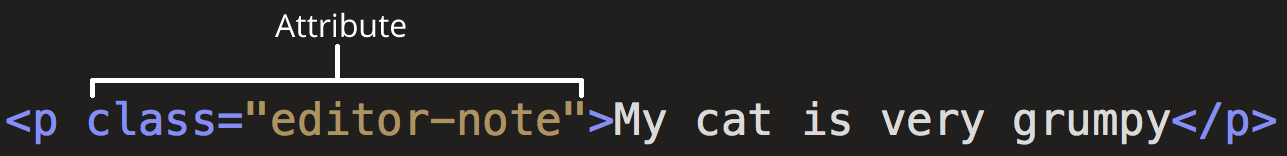
属性(Attribute):包含元素的一些额外信息,本身不应显现在内容中,本身包括:
-
在属性与元素名称 空格符。
-
属性的名称+等号。
-
引号所包围的属性值。
-
02 嵌套元素
<p> my cat is <strong>very</strong> grumpy </p>将一个元素置于其他元素之中称为嵌套,注意嵌套的顺序要准确
03 空元素
<img src="images/firefox-icon.png" alt="My test image" />不包含任何内容的元素称为空元素。比如img元素:
上文代码中有包含两个属性,但是并没有 </img> 结束标签,元素里也没有内容。这是因为图像元素不需要通过内容来产生效果,它的作用是向其所在的位置嵌入一个图像
04 HTML文档详解
<!doctype html>
<html lang="en-US">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width" />
<title>My test page</title>
</head>
<body>
<img src="images/firefox-icon.png" alt="My test image" />
</body>
</html><!DOCTYPE html>——文档类型,约定俗成的装饰作用。<html></html>——html元素。包含整个页面的所有内容,有时候也称作根元素。lang属性,写明了页面的主要语种。<head></head>——head元素。页面中不向用户展示的页面内容,都以这个元素为容器。关键字和页面描述、 CSS、字符集声明。<meta charset="utf-8">——文档使用 UTF-8 字符编码。<meta name="viewport" content="width=device-width">——视口元素确保页面以视口宽度进行渲染,避免移动端浏览器上因页面过宽导致缩放。<title></title>——tittle元素。设置页面的标题,显示在浏览器标签页上,是收藏网页的描述文字。<body></body>——body元素。让用户在访问页面时看到的全部内容,包括文本、图像、视频、游戏、可播放的音轨或其他内容。
05 图像
<img src="images/firefox-icon.png" alt="My test image" />src:图像文件路径的地址属性
alt:描述文本,用于解释图像的内容
标记文本
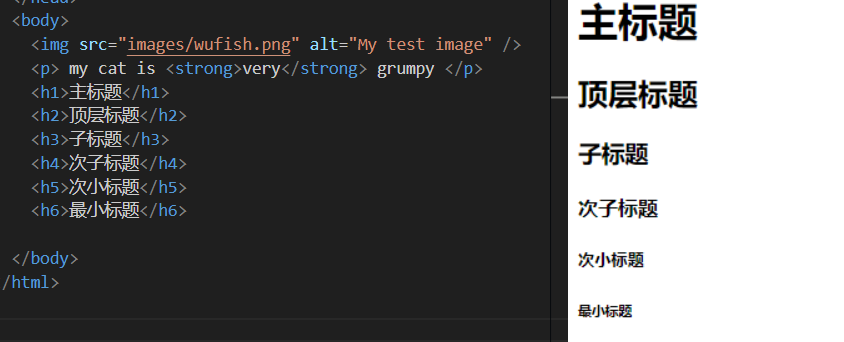
06 标题 heading
指定内容的标题和子标题,包括六个级别
<h1>主标题</h1>
<h2>顶层标题</h2>
<h3>子标题</h3>
<h4>次子标题</h4>
<h5>次小标题</h5>
<h6>最小标题</h6>
07 段落 paragraph
p 元素是用来指定段落的。通常用于指定常规的文本内容
<p>这是一个段落</p>08 列表 list
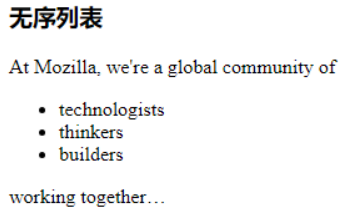
<p>At Mozilla, we're a global community of</p>
<ul>
<li>technologists</li>
<li>thinkers</li>
<li>builders</li>
</ul>
<p>working together…</p>
- 无序列表(Unordered List)用ul元素包围 就是那个 ·
- 有序列表(Ordered List)用ol元素包围 就是1,2,3
- 列表项目用li包围
09 链接
链接赋予 Web 网络属性
Welcome to my website
<a href="https://18wcy.cn">18wcy.cn</a>
元素 — a 是 "anchor" (锚)的缩写
href : 超文本引用( hypertext reference)

